DropDown
A basic DropDown component that should render nicely on any platform. Supports a good level of customization.
You can customization DropDown component with the Props
Usage#
Reference#
Props#
here all the list of Props you can use for DropDown Component
data,selectedValue,onChangeValue,type#
this 4 props is must for the dropdown component
data#
send Array of Objects to the data props
selectedValue#
active values are stored in selectedValue props
onChangeValue#
onChangeValue function props used to change selectedValue props
type#
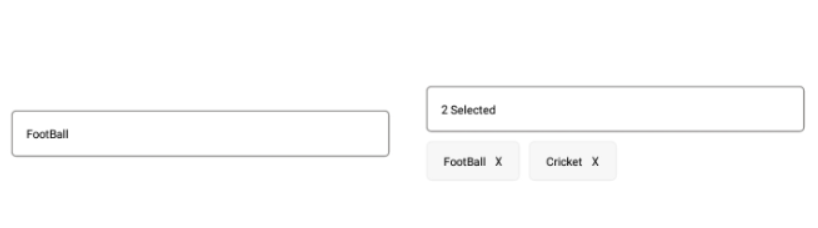
type props denotes single select or multiple select
type - single#
type - multiple#
buttonColor#
buttonColor props used to change button color
borderColor#
borderColor props used to change border color